Why Angular is Popular for App Development?
Let’s Discuss, What is Angular and Why Angular is Popular? Since the start of web application development, developers ran over an alternate structure that would make it simple for them to construct work area quality single-page web apps. Developers were more used to dealing with JavaScript, PHP, Python, and Ruby, which would make it a major errand for them to build up an app like Gmail.
In those days, Google’s conclusion instruments were not engineer agreeable. A few developers figured out how to consolidate various frameworks like duck tape, jQuery and expectation that would make single-page apps look more appealing. Yet, even these apps before long transformed into a heap of specialized challenges that made these developers work night-and-day. Subsequently, numerous app-development organizations began to chip away at investigating various frameworks that would make Gmail-like apps simple to work for some web-developers across the globe.
Be that as it may, in the more extended run, this didn’t serve the arrangement with better availability and income on the lookout. Angular, along these lines, filled in as the best answer for all the blends of frameworks that were utilized previously. Frameworks like Sprout Core and GWT, which accompanied a total arrangement of gadgets that assisted developers with building complex applications without HTML or CSS, left web-developers in the ill defined situation as these frameworks could stay away from HTML and JavaScript.
The world was anticipating an advancement that could assist developers with progressing in a designer amicable way, and consequently, Angular was presented by Google in the year 2010. What’s more, in the event that you are searching for comparable coordinated technology, we should comprehend the working and highlights of Angular in some detail.
What is Angular?

The arrival of Angular assisted developers with building a strong web application that can run both on web and portable. This stage joins the start to finish tooling, reliance infusion, explanatory format, alongside coordinating the top execution that settled numerous difficulties looked by the developers.
Angular was planned, remembering the issues looked by developers while creating complex web-applications. This structure is written in JavaScript that is expected to decouple an application’s rationale from the control of DOM and zeroed in on unique page refreshes. Alongside developers, Angular likewise assisted the architects with aiding construct applications through the great utilization of straightforward HTML labels.
Back in 2010, Angular likewise pointed toward changing over HTML-based reports into dynamic substance, where the information can synchronize naturally with perspectives and models. Angular likewise created a significant degree of reflection, which made application development quicker, more straightforward, and engineer cordial.
The angular system is upheld by Google and has been kept refreshed every once in a while. This structure is for the most part used to create single-page web applications. It has the ability of dealing with DOM and AJAX pastes code, which ends up being viable in building customer side applications. In this manner, Angular is refreshed consistently to stay aware of the most recent serious patterns.
The History of Angular: The Past, Present, and Future

Presented in 2010 by Google, Angular happens to be one of the most established and drawing in frameworks dependent on TypeScript. Experiencing its good and bad times, it has shown critical improvement in the course of recent years, guaranteeing a lot more straightforward and quicker usage.
Angular developed from Angular JS in 2010, Angular 2 out of 2016, to the new dispatch of Angular 10 in June 2020 which is a more steady form than the past adaptations. By 2017 with Angular 5 set up, over 40% of the developers utilized the front-end structure to make User Interfaces (UIs).
Read More: Why Internet of Things (IoT) is important for your business?
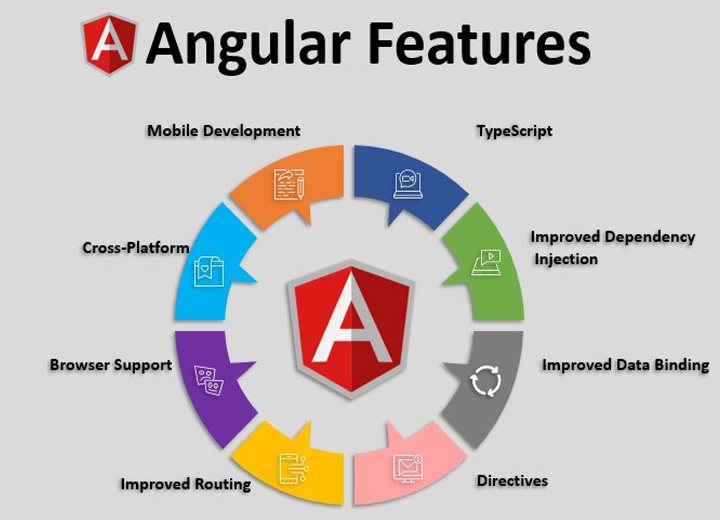
Features of Angular Framework

Among many developers across the globe, Angular happens to be one of the most powerful JavaScript-based frameworks that takes mobile application development to a next level of comfort. Let’s check out some of the best features that allow Angular as one of the most popular frameworks to be utilized by developers
- Speed and Performance: Speed and performance are one of the two fundamental parts that assist developers with creating very good quality single-page web applications inside the given cutoff time. This structure transforms templates into codes that can be improved with JavaScript virtual machines. It likewise can give the main perspective on the application delivering in HTML and CSS, alongside moment code-parting capacities that make the applications load quicker.
- Cross-Platform features: If developers are searching for top notch performance and zero-venture installation, Angular is the one to go for. The developers construct work area based applications for Mac, Windows, and Linux by utilizing native OS APIs. Like with work area applications, Angular additionally makes it simple to assemble versatile based applications with strategies from NativeScript, Ionic, and Cordova.
- Better Productivity: Angular system conveys better UI sees that incorporates basic and amazing template punctuation. With apparatuses like Angular CLI, the part building and testing become quicker that helps in the moment organization of the item. Better productivity with Angular additionally supports scholarly code which corrects moment mistakes and criticism in the Editor entry.
- Development Support at every point: Developers can create superior amazing animation timetables that require lesser code with Angular. The support is likewise improved by creating an open application with the assistance of designer aides and ARIA-empower system.
Benefits of Angular framework

The accompanying points will give a few reasons concerning why Angular ought to be the favored decision of system for web-application development-
- Two-way Data Binding: A two-way binding cycle can reproduce changes in the layouts in a snappy, safe, and unconstrained way. Regardless of whether this cycle triggers any sort of execution issues, developers, utilizing Angular, can in any case create numerous complex-based applications rapidly and proficiently.
- Ease of Developing and Testing: Angular being a Javascript-based framework, where developing single-page applications and testing gets advantageous for some developers. This framework is likewise helpful for various customer side structures, for example, Model-see Controller and Model-see ViewModel.
- Regular updating of the framework: Angular, being made by Google, happens to get consistent help by its makers with opportune updates like clockwork. Significantly other monsters in the tech world use Angular to its fullest.
- Component Recycling: Angular orders sorted out a way to create HTML+CSS measured components, as these components are for the most part utilized in worker side models. Another explanation behind Angular’s acquiring prevalence when contrasted with some other JavaScript-based framework is that it can tie down binding data to HTML.
- Data Security: Technological progressions are happening on an ordinary premise, and where innovative change happens and data is included, security turns into the most extreme need. Angular assumes a vital part in data security as the majority of the association’s general security data are kept driven and in Angular setting.
- Dependency Injection: Dependency injection is a programming procedure that makes class autonomy by decoupling an item’s use from its creation. Angular empowered dependency injection that got well known among many front-end developers. It end up being exceptionally helpful for some business applications, because of which JavaScript couldn’t make up for lost time.
- Smooth Integration: Angular accompanies various in-form framework formats like Wijmo, Ionic, and Telerik’s Kendo UI. This gives an edge for smooth integration as it is viable with some outsider highlights.
- Code Consistency: Angular backings various models for building an immaculate web-application. As numerous developers lean toward composing code in straightforward and amazing language. With Angular, developers should simply to part the code in the individual engineering framework and the rest will be dealt with by Angular itself.
Conclusion
In the cutting edge mechanical period, Angular happens to be one such framework that gives a sharp expectation to learn and adapt to new, just as, experienced front-end developers. In any event, for some associations with an enormous group of developers that actually chips away at TypeScript, Angular can end up being a decent other option.
The Angular framework is appropriate for building a cutting edge innovative application. With its selective highlights like dependency injection, two-way binding, modularization, templating, AJAX control administration, and numerous others, this framework can be utilized to make a complex-based single-page application.
As of now, Angular is considered by numerous huge associations across the globe, as it helps in diminishing the requirement for outsider libraries to make a more refined application. Therefore, even today, Angular can be a superior option in contrast to any current front-end framework and a superior decision for building an appealing and intelligent web page.


Be the first to comment on "What is Angular and Why Angular is Popular for App Development?"